Interactive Design-Exercises
5/9/2023 - 12/9/2023
Week 2 - Week 3
Lee Jia Rou /0363293
Interactive
Design / BDCM
Exercise
✧✧Contents✧✧
Exercise 1-Web Analysis
Exercise 3- Creating a Recipe Card
Exercise 1-Web Analysis
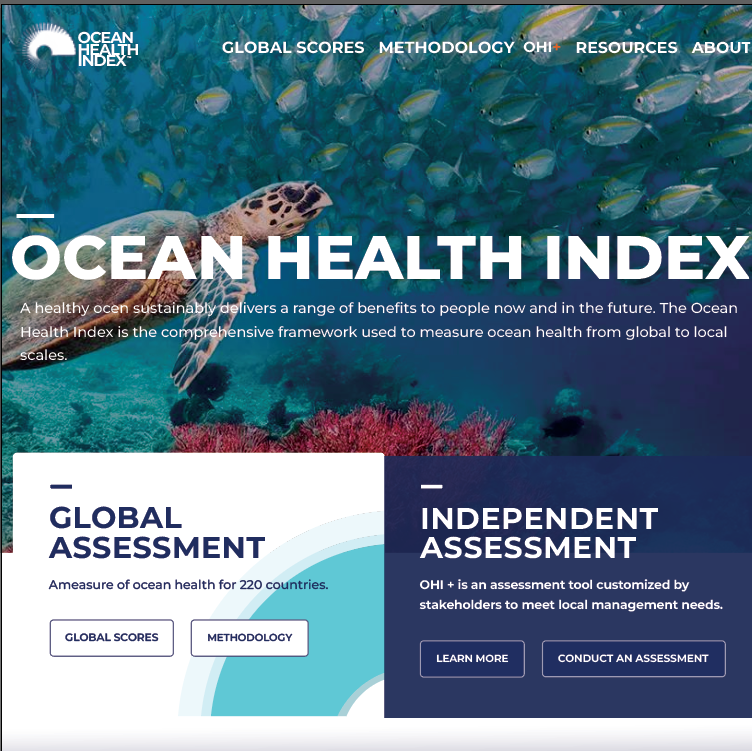
Website 1 (OCEAN HEALTH INDEX)
Progress ~
✧✧Instructions✧✧
Requirements:
Choose TWO (2) websites from the link given. Review the website
that you've selected carefully, taking note of its design, layout,
content, and functionality. Identify the strengths and weaknesses of
the website, and consider how they impact the user experience.
Write a brief report summarizing your findings and
recommendations.
What To Have in The Analysis:
Consider the purpose and goals of the website, and evaluate whether
they are effectively communicated to the user.
Evaluate the visual design and layout of the website, including its
use of color, typography, and imagery.
Consider the functionality and usability of the website, including
its navigation, forms, and interactive elements.
Evaluate the quality and relevance of the website's content,
including its accuracy, clarity, and organization.
Consider the website's performance, including its load times,
responsiveness, and compatibility with different devices and
browsers.
Deliverables:
Write a brief report summarizing in not more than 500 words. You
can include a screen capture of each section or page of the website
to explain. Make sure that the formatting of the report is clear
(heading/subheadings)
Exercise 2-Web Replication
Requirements:
Your task is to replicate an existing website to gain a better
understanding of its structure. This exercise will help you develop
your design skills using software such as Photoshop or Adobe
Illustrator, and gain insights into web design best
practices.
Website 1 (OCEAN HEALTH INDEX)
To replicate the chosen website the first thing have to do is to screenshot the full website and analyzes the layout. By screenshot the page, first have to right click the mouse and enter the Inspect mode. Then, Ctrl + Shift + P > type "capture full size screenshot".
Fig.1.1 Inspect mode to Capture website
Fig.1.2 Captured website
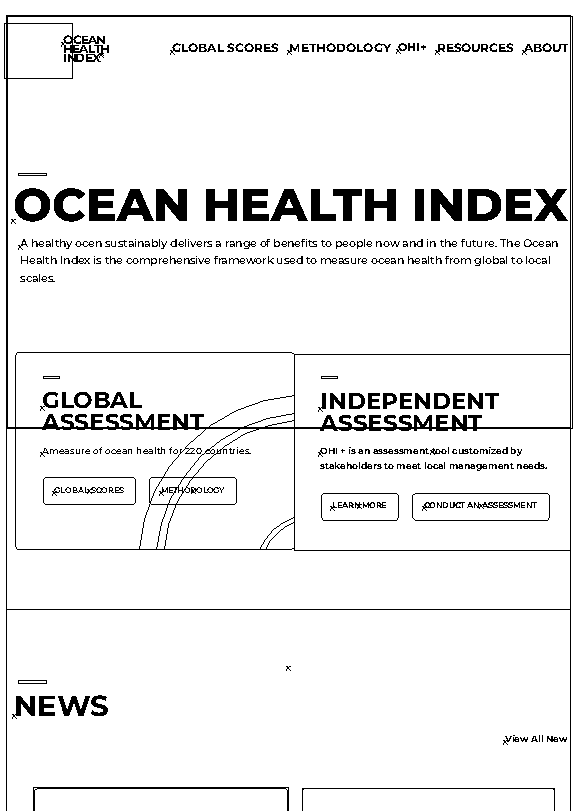
I create the simple shape to represent the layout and also the simple
background of the website. After replicate the layout, I study on the
font that have been use and I found out that the curve on the word
'B' is thick, and also the ending strokes of the 'G' and 'S' are curving
down. I found that the font that is similar to the style call
'Montserrat'.
Fig. 1.4 Analyses Font used.
Fig. 1.5 Add text.
Fig. 1.6 Add image.
Fig. 1.8 process screenshot, replication(left)
original(right).
The second website I choose the Bandit Running is
because I like the layout style and the font that provide
there. It is more fun and more design elements to
replicate.
Fig.2.1 Captured website
Progress
Fig. 2.2 Analyses Font used.
Fig. 2.3 similar Font used in replication.
Fig. 2.5 Add image.
Fig. 2.7 process screenshot, original(right)
replication(left).
Fig. 2.8 Outline .
Final Outcome~
Fig 2.9 Final Replicate Outcome 'Bandit Running' - JPEG
(Week 2: 04/09/2023)
Exercise 3- Creating a Recipe Card
Requirements:
In this exercise, you will create a recipe card using
HTML and CSS. The goal is to design a basic webpage that
displays a recipe's ingredients and instructions in a
visually appealing format.
Create an HTML file named "index.html."
Create a section that displays the following
information:
Recipe title
Include necessary images for the page
List of ingredients
Step-by-step cooking instructions
Create an external CSS file named "style.css."
Apply CSS rules to style your recipe card.
Use CSS selectors such as element selectors (e.g.,
body, h1, ul), class selectors (e.g., .recipe-title,
.ingredient-list), and ID selectors (e.g.,
#instructions) to style different parts of the
card.
Before I began working on the recipe card, I looked for
some references to give me a clear picture of the style
I want. Then I began sketching a few basic outlines and
chose the one I liked most. From the recipes provided by
the teacher, I chose one that attracted my interested
the most which is the Pandan Coconut Ice Cream. Before
beginning the design, I researched the whole production
process, chose a good photo, and analyzed the color of
the photo so that it could be incorporated in the design
so that the selected photo and the recipe card I
produced blended perfectly.
Recipe link that provided by Mr. Shamsul:
References:
Progress:
Fig 3. create meta name