Typography -Task1 / Exercises

Lee Jia Rou (0363293)
Typography/ Bachelor of Design (Hons) in Creative Media
Task 1: Exercise
✧✧Contents✧✧
✧✧Lectures ✧✧
Lecture 1: Introduction and
Briefing
4/4/2023 (Week 1)
For this week's typography class, we were instructed to join the
TDS Facebook group, which will serve as our primary means of
communication for this subject. Our instructor provided us with a
comprehensive overview of the Facebook group's features to ensure that
we are familiar with its functions, as important announcements and
information will be posted there. Additionally, we were introduced to My
Times, the school's bulletin board, where we can access all the
necessary learning resources. We were also reminded to download the
10-font folder that is available in My Times to facilitate our learning
during this course. we also received a comprehensive overview of the
module information booklet and the expected learning outcomes that we
should strive to achieve by the end of this program.
During our first class for Typography, In the video, he provided
detailed step-by-step instructions on how to set up your own e-portfolio
using the blogger application. He emphasized the importance of having an
e-portfolio as a designer and how it can benefit you when it comes to
documenting your design process. He also explained that we need to
create a label "Typography" for this e-portfolio, as our lecturer
assigned us to create a label for our e-portfolio, which will be used
for various design modules throughout the semester. He emphasized the
significance of having an e-portfolio as a designer and how it can aid
in documenting the design process. Our lecturer encouraged us to update
our e-portfolio weekly, allowing us to stay current with our work and
reflect on our progress as the semester progresses. This practice will
be beneficial in helping us to improve our skills and learn more
efficiently.
1. Typography : Development and Timeline
• Most of the information came
from the book called
Kane, J (2002)
• All these information presented
perspective of the western world.
1.1 Early letterform development: Phoenician to
Roman (1000 B.C.E-100 B.C.E)
Phoenician (1000 B.C.E)
Writing medium:
a. Scratching into wet clay with
sharpened stick or carving into stone with chisel.
Writing direction:
b. Right to left.
Style of letterforms:
a. Uppercase, simple combination of straight lines and pieces of circles
(as the materials and tools of early writing required)
b. Did not use letter space or punctuations.
Fig. 1.1Phoenicians votive stele Carthage, Tunisia
Writing direction:
a. Left to right (style of writing called ‘boustrophedon’ or
‘how the ox ploughs’)
b. Changed the orientation of the letterforms.
Etruscan and Roman (100 B.C.E)
Writing medium:
a. Engraving used marble painted lettering before lettering
Style of letterforms:
a. Certain qualities of the strokes changed in weight from
vertical to horizontal.
1.2 Hand script (3rd-10th century C.E.)
Square capitals (4th or 5th century C.E.)
• Written version that can
be found in Roman monuments.
Style of letterforms:
a. Serifs added to
the finish of the main strokes.
Rustic Capitals (Late 3rd to mid 4th
century C.E.)
• Compressed version of
square capital, allowing double amount of the words on a sheet of
parchment and took far less time to write.
Style of letterforms:
a. Pen or brush was
held at an angle of approximately 30° off the perpendicular.
Roman cursive (4th century C.E.)
• Both square and rustic
capitals were typically reserved for documents of some intended
performance.
Style of letterforms:
a. They typically
written in cursive hand in which forms were refer to as lowercase
letterforms due to the simplification of square and rustic capitals for
speed.
Uncials (4th-5th century C.E.)
• Incorporated some aspects
of the Roman cursive hand (especially in the shape of the A, D E, H, M,
U and Q.
Style of letterforms:
a. Small letters (one inch high/one twelfth of foot)
b. The broad forms of uncials are more Readable
at small sizes than rustic capitals.
• 2000 years after the origin of the Phoenician alphabet.
Style of letterforms:
a. Further formalization of the cursive hand,
b. Half-uncials mark the formal beginning of lowercase
letterforms,
c. Replete with ascenders and descenders
Fig. 1.11C. 500, Half-Uncials.
Caloline miniscule (C. 925)
• Charlemagne, the first unifier of Europe since the Romans, issued
an edict in789 to standardize all ecclesiastical text.
• He entrusted this task to Alcuin of York, Abbot of St Martin of
Tours.
• The monks rewrote the texts and set the standard for calligraphy
for a century.
Fig. 1.12 C. 925, Caloline miniscule.
1.3 Blackletter to Gutenberg's type
Blackletter/Textura(C. 1300)
• The dissolution of Charlemagne's control resulted in regional variations upon Alcuin's script.
• In northern Europe, a condense strongly vertical letterform gained popularity.
• In the south , a rounder more open hand gained popularity, called
'rotunda'.
• The humanistic script in Italy is based on Alcuin's
miniscule.
•Gutenberg's skills included engineering, metalsmithing, and
chemistry.
• He marshaled them all to build pages accurately mimicking the work of the
scribes hand, blackletter of northern Europe.
• His type mold required a different brass matrix/negative impression for
each letterform.
Fig. 1.14 C.1455: 42 line bible, Johann Gutenberg, Mainz.
Fig. 1.15 Johannes Gutenberg, German inventor.
Fig. 1.16 Recreated Gutenberg press at
the International Printing Museum, Carson, California.
1.4 Humanist script to roman type
• ( C. 1460) Lucius Lactantius, Venice.• (1472) Cardinal Jonannes Bessarion, Conrad Sweynheym and Arnold Pannartz, Subiaco press, Rome.
• (1471) Quintillian, Nicholas Jenson, Venice
1.5 Venetian type from 1500
• (1499) Colona, type by Farncesco Griffo• (1515) Lucretius, type by Francesco Grifo
1.6 The Golden Age of French printing
•
(1531) Illustrissimae Galliaru reginae Helianorae, printed by Robert
Estianne, Paris. Type-cast by Claude Garamond
1.7 Dutch printing, c. 1600
• (1572) Polygot Bible (Preface). Printed by Christophe Plantin,
Antwerp
1.8 English type from the eighteen century
•(1734) William Caslon. Type specimen sheet, London.
1.9 Baskerville's innovations
•(1761) William Congreve, typeset and printed by John Baskerville,
Birmingham.
•(1818) Giambatista Bodoni, Manuale Tipografico, Parma.
1.10 19th Century types
→The first square serifs → Early twentieth-century sans serif
(1923 Bauhaus, Moholy-Nagy, 1959 Muller-Brockman)...
2. Text type classification :
•Typeforms have developed in response to prevailing technology,
commercial needs , and esthetic trends. Certain models have endured
well past the cultures that spawned them.
• The following typeform classification here, based on one devised
by Alexander Lawson only covers the main form of text type.
Fig. 1.17 Text type classification
1450 Blackletter
• the earliest printing type, its forms were based upon the hand-copying
styles that were then used for books in northern Europe
1475 Old style
• Based upon the lowercase forms used by Italian humanist scholars for
book copying and the uppercase letterforms found inscribed on Roman
ruins.
1500 Italic
• Echoing contemporary Italian handwriting, the first Italics were
condensed and close-set.
1550 Script
• Attempt to replicate engraved calligraphic forms
1750 Transitional
• A refinement of old style forms, this style was achieves in part
1775 Modern
• This style represents a further rationalization of old style
letterforms.
1825 Square Serif / Slab Serif
• with little variation between thick and thin strokes
1900 Sans Serif
• Eliminated serifs
1990 Serif / Sans Serif
• Include both serif and sans serif letter
LECTURE 2: Basic
LECTURE 2: Basic
11/4/2023 (Week 2)
1. Describing Letterforms
• Knowing a letterform's component parts make it much easier to identify
specific typefaces.
Baseline: The visual base of the letterforms. (Imaginary line)
Median: The x-height of letterforms. (Imaginary line)
X-height: The height in any typeface of the lowercase
‘x’.
Stroke: Any line that defines the basic letterform.
Apex/Vertex: Point created by joining two diagonal
stems.
Arm: Short strokes off the stem of the letterform.
Ascender: Portion of the stem of a lowercase
letterform that projects above the median line.
Barb: Half-serif finish on some curved stroke.
Beak: Half-serif finish on some horizontal arms.
Bowl: Rounded form that describes a counter.
Bracket: Transition between the serif and stem.
Cross Bar: Horizontal stroke in a letterform that
joins two stems together.
Cross Stroke: Horizontal stroke in a letterform that
joins two stems together.
Crotch: Interior space where two strokes meet.
Descender: Portion of the stem of a lowercase form
that projects below the baseline.
Ear: Stroke extending out from the main stem or the
body of the letter form.
Em: Distance equal to the size of the typeface.
En: Half of the em.
Finial: Rounded non-serif terminal to a stroke.
Ligature: Character formed by the combination of two
or more letterforms.
Link: Stroke connecting the bowl and the loop of a
lowercase G.
Loop: Bowl created in the descender of the lowercase
G (in some typefaces).
Serif: Right-angled or oblique foot at the end of the
stroke.
Shoulder: Curved stroke that is not part of a bowl.
Spine: Curved stem of the S.
Spur: Extension the articulates the junction of the
curved and rectilinear stroke.
Stem: The significant vertical or oblique
stroke.
Stress: Orientation of the letterform,
indicated by the thin stroke in round forms.
Swash: The flourish that extends the stroke of
the letterform.
Tail: The curved diagonal stroke at the finish
of certain letterforms.
Terminal: Self-contained finish of a stroke
without a serif.
Fig. 2.1 Baseline, Median, X-height
Fig. 2.2 Describing Letterforms 1
Fig. 2.3 Describing Letterforms 2
Fig. 2.4 Describing Letterforms 3
2. The font
Uppercase: Capital letters, including certain accented
vowels.
Lowercase: Include the same characters as uppercase.
Small Capitals: Primarily found in serif fonts as part of
what is often called expert set.
Uppercase Numerals (Lining figures): Same height as
uppercase letters and same kerning width.
Lowercase Numerals (Old style figures / text figures):
Set to x-height with ascenders and descenders.
Italic: Most fonts today are produced with a matching italic.
Small capitals, however are almost always only roman. Refers back to
fifteenth century, the forms in italic is Italic cursive handwriting.
Punctuation & Miscellaneous Characters : Although
all fonts contain standard punctuation marks, miscellaneous characters
can change from typeface to typeface.
Ornaments : Used as flourishes in invitations or
certificates. Usually provided as a font in a larger typeface family.
Fig. 2.5 Font
Fig. 2.6 Font 2
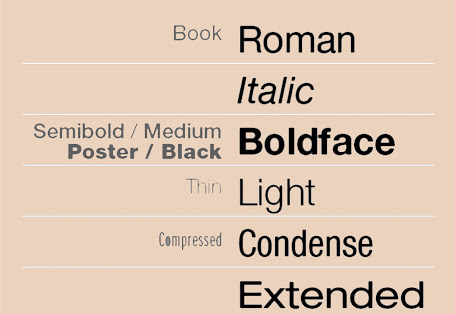
3. Describing Typefaces
Roman: Uppercase forms are derived from inscriptions of Roman
monuments. Slightly lighter stroke in roman is known as 'Book'.
Italic: Named Fifteenth century Italian handwriting on
which the forms are based.
Oblique conversely are based
on roman form of typeface.
Boldface: Thicker stroke than a roman form. Depending
upon the relative stroke widths within the typeface can be called
'semibold', 'medium' , 'black' , 'extra bold' , or super. The boldest
rendition of the typeface is referred to as 'Poster'.
Light: Lighter stroke than the roman form
Condense: Version of the roman form, and extremely condense
style, often called ‘compressed’.
Extended: Extended variation of a roman font
• The 10 typefaces mentioned in the following slide represent 500 years
of type design.
• The two goals to rendered them all sought to achieve: easy readability and appropriate expression of contemporary
esthetics.
• They have been in use for decades, even centuries, after they were
initially developed, and continue to be considered as successful
representations of how humans think, read, write, and print.
• Beyond the gross differences in x-height, the forms display a wealth of
variety, inn line weight, relative stork widths and in feeling.
• The Rs display a range of attitudes, some whimsical, some stately, some
mechanical, others calligraphic some harmonious and some awkward.
LECTURE 3: Text / Tracking : Kerning and
Letterspacing
18/4/2023 (Week 3)
1. Kerning and Letterspacing
Kerning : Automatic adjustment of space between letters.
Letterspacing : Add space between the letters.
Tracking : The addition and removal of space in a word or
sentence.
Fig. 3.3 Normal tracking, loose tracking in paragraph
Flush Left : The asymmetrical experience of handwriting. Each line starts at the
same point but ends wherever the last word on the line ends. Spaces between
words are consistent throughout the text, allowing the type to create an
even gray value.
Flush right: Emphasis on the end of a line as opposed to its start. It can be useful in
situations (like captions) where the relationship between text and image
might be ambiguous without a strong orientation to the right.
Centered: Assigns equal weight to both ends of a line, creating a
symmetrical and pictorial shape from non-pictorial text. To maintain this
shape and avoid a jagged appearance, careful line break adjustments are
necessary.
Justified: Symmetrical shape on the text by expanding or
reducing spaces between words and, sometimes, between letters.
•Headlines and captions with text type reinforces the architectural sense of the page
•Different typefaces allow different texture on a page which aids in the
overall presentation of a layout.
•Sensitivity to these differences in color is fundamental for creating
successful layouts.
•The goal in setting text type is to allow for easy, prolonged
reading.
Type Size: Should be large enough
to be read easily at arm's length.
Leading: The space between lines in a paragraph.
~Tightly
leading: encourages vertical eye movement (easily loose place)
~Loosely leading: creates striped patterns that cause
distraction.
Line Length: The length of each line in a paragraph.
~Shorter
lines require less leading
~Longer lines more
Keep the line length between 55-65
characters.
25/4/2023 (Week 4)
1. Text / Indicating Paragraphs
There are several options for indicating paragraphs~
Pilcrow (¶): symbol used to mark a new paragraph or section of text.
Line Space (leading*): Between the paragraphs, if the line space is 12pt, then the
paragraph space is 12pt. This ensures cross-alignment across columns of
text.
Standard Indentation: The
indent is the same size of the line spacing or the same as the point size
of the text.
Extended Paragraphs: Creates unusually wide columns of text. Despite these problems, there can
be strong compositional or functional reasons for choosing it.
2. Widows and Orphans
Widow: A short line of type left
alone at the end of a column of text.
~The solution to widows is to
rebreak line endings throughout the paragraphs.
Orphan: A short line of type left
alone at the start of new column.
~The
solution to orphans is to carefully plan out paragraphs.
3. Highlighting Text:
• different kinds of emphasis require different kinds of contrast.
~Italic
~Bold
~Change variation of font
~Change text colour (black, cyan, magenta)
~Placing a field of colour behind the
text
~Place certain typographic elements (Bullet points)
~Quotation marks
4. Headline within Text:
• There are many kinds of subdivision within text of a chapters. In
the following visuals these have been labeled (A, B and C) according to
the level of importance.
• Putting together a sequence of subheads = Hierarchy (There is no single
way to express hierarchy within text)A head:
~indicates a clear break between the topics within a section.
Fig. 4.4 B head
C head:
~Indicates the highlight of specific facets of material within B head
text.
Fig. 4.5 C head
4. Cross Alignment:•Headlines and captions with text type reinforces the architectural sense of the page
•The structure, while articulating the complimentary vertical
rhythms.
LECTURE 5: Understanding
02/5/2023 (Week 5)
1. Understanding letterforms
•The uppercase letterforms below suggest symmetry, but it is not
symmetrical. There are two different stroke weights of the Baskerville
stroke form. Each bracket connecting the serif to the stem has a unique
arc.
•The uppercase letter forms may appear symmetrical, but a close
examination shows that the width of the left slope is thinner than the
right stroke.
Fig. 5.1 Uppercase letters of different typefaces, Baserville (left) and
Univers (right).
• The complexity of each individual letterform is neatly demonstrated by
examining the lowercase ‘a’ of two seemingly similar sans-serif
typefaces—Helvetica and Univers. A comparison of how the stems of the
letterforms finish and how the bowls meet the stems quickly reveals the
palpable difference in character between the two.
Fig. 5.2 Helvetica vs Univers a
2. Maintaining x-height
X-height: Describe the size of the lowercase
letterforms.
~ keep in mind curved stroke (such as
'S') must rise above the median (sink below the baseline) to appear the
same size as the vertical and horizontal stroke they adjoin.
• The space describes, and often contained, by the strokes of the
form.
• It is important concept when working with letterforms like lowercase
'r' that have no counters per se.
• Best ways to understand is to examine them is close detail. Provide
good feel for how the balance between form and counter is achieved and a
palpable sense of letterform's unique characteristics.
(space- forms, black space-counterform)
• The simple contrasts produces numerous variations
~small + organic / large + machined
~ small + dark / large light etc...
LECTURE 6: Screen & Print
09/5/2023 (Week 6)
09/5/2023 (Week 6)
Different Medium and typography
• Typography was first only applied for publications. It now exists on
screens as well as paper.
• Good typography and readability were the result of skilled typesetters
and designers.
• Our experience of typography today changes based on how
the page is rendered, because typesetting happens in the browser.
1. Print Type VS Screen Type
Print Type
• Type was designed intended for reading
from print long before we read form screen.
• Good typeface for print is Calson,
Garamond, Baskerville because it is elegant and intellectual and also
highly readable when set as a small font size
• They are versatile, easy-to-digest
classic typefaces, which has a neutrality and versatility that makes
typesetting with it a breeze.
Screen Type
• Use on the web are optimized and often modified to enhance readability and
performance onscreen in a variety of digital environments.
• Include a x-height (or reduced ascenders and descenders), wider letterforms,
more open counters, heavier thin strokes and serifs, reduced stroke
contrast, as well as modified curves and angles for some designs.
• Important adjustment- especially for typefaces intended for smaller
sizes, is more open spacing. All of these factors serve to improve
character recognition and overall readability in the non-print
environment, which can include the web, e-books, e-readers, and mobile
devices.
~Hyperactive Link/hyperlink
Hyperlink
(often blue and underlined): A word, phrase, or image that points to a
website.
~Screen font size
16 pixels, or at least 12 points if read at arms' length.
~System Fonts for Screen/ Web Safe
Fonts
Window:
based devices might have one group
Mac OS:
ones pull from another
Google's: own Android system
~Typeface examples
Open
Sans, Lato, Arial, Helvetica, Time New Roman, Times, Courier New,
Courier, Verdana, Georgia, Platino, Garamond.
Pixel Different Between Devices
• The screens used by our PCs, tablets, phones and TVs are
not only different sizes, but the text you see on-screen differs in
proportion too because they have different sized pixels.
2. Static VS Motion
Static
• Minimal characteristic in expression of words.
From billboards to posters, magazines to fliers, we encounter all
forms of static typography with wide ranging purposes.
Motion
• More fluid and energetic and are dramatized type.
• Used in brand identities of film and television production
companies, increasing contain animated type.
✧✧Instructions ✧✧
<iframe src="https://drive.google.com/file/d/1ZUFpqvArUaQRKtEiut_86gqAtlhs9fBe/preview" width="640" height="480" allow="autoplay"></iframe>
Task 1: Exercises 1- Type
Expression
As part of the first week of classes, we will select four words
from a list of six to type and express. We first were instructed to
sketch out at least three different designs for each picked word. Speed,
crush, melt, blur, dance, fling, and murder are among the keywords
given. Speed, shatter, melt, blur, dance, fling, and murder are the
phrases offered.
I've selected the word speed, melt, blur, and shatter. Below are my
drawings for each word along with remarks to help further explain
them.
1. Sketches
Speed
The first was to generate a fast effect similar to a sparkline by lining up letters with lines. The second ideal is exactly as good as the first; simply add a shadow layer beneath to get a fast impact. The grass blown by the wind is the third ideal.
Blur
The first and second options are similar to combining multiple fonts to
produce a blur effect. The third objective is to just blur the word
behind.
2. Digitization
Following Mr. Vinod's course feedback, I modified the text and chose
four sketches to transfer to digital format using Adobe
Illustrator.
a.Speed
Fig. 7.5 Digitise design process for the word 'speed'
(25/04/2023)
b. Blur
Fig. 7.7 Digitise design process for the word 'shatter'
(25/04/2023)
d. Melt
Fig. 7.8 Digitise
design process for the word 'melt' (25/04/2023)
3. Final Outcome
Typefaces usedSpeed: Bembo Std
Blur: Serifa Std
Shatter: Univers LT.
Melt: Janson Text LT Std
Fig. 7.9 Final
design of Type Expressions. (25/04/2023)
<iframe
src="https://drive.google.com/file/d/1syrL9cy8tdfz3jchbNO8jjG8sJbZcXlj/preview"
width="640" height="480"
allow="autoplay"></iframe>
Fig 7.10 Final Digitized sketches in PDF (25/4/2023)
4. GIF animated expression
I add more movement to the speed light and make a disappearing effect
at the end of the animation.
Fig. 7.11 GIF Animated Expression. (25/04/2023)
Task 1: Exercise 2 - Text
Formatting
✧✧Feedback ✧✧
Pragmatic. This idea highlights the significance of
communication in design. Knowing the project's starting position and its
assumptions is critical for properly understanding the ultimate outcome
and measuring efficiency. The outcomes will be clearer if the exact
design objective is obvious.
1. Kerning and Tracking:
I used Adobe InDesign to track and kern each of the ten typefaces
given, based on a recorded lecture on text formatting. First, I
changed the text's line spacing and font size. After that, I try on
adding kerning.
<iframe
src="https://drive.google.com/file/d/1g5PlALm0m5QKHzJSTRRJxGyW4K1gr0nI/preview"
width="640" height="480" allow="autoplay"></iframe>
Fig 8.3 Final Text formatting in PDF (02/5/2023)
2. Layout Exercise:
<iframe
src="https://drive.google.com/file/d/1D6HG_Tyt912iaeBwlp2aMu2K1-etuHJG/preview"
width="640" height="480"
allow="autoplay"></iframe>
Fig 8.6 Final Layouts in PDF (09/5/2023)
FINAL Text Formatting Layout
HEAD
Font/s: Bembo Std(bold)
Type Size/s: 48 pt
Leading: 13 pt
Paragraph spacing: 13 pt
BODY
Font/s: Bembo Std (regular)
Type Size/s: 11 pt
Leading: 13 pt
Paragraph spacing: 13 pt
Characters per-line: 52- 62
Alignment: Justify with last line aligned left
Margins: 123 mm top, 26 mm left + right + bottom
Columns: 2
Gutter: 5 mm
After experimenting with several photographs and compositions, I
decided that the third layout was the best of the three options,
thus this will be my final output.
<iframe
src="https://drive.google.com/file/d/1h7cHHZv3PrhqlNA8Qb3Fy1vSYTm_fwdY/preview"
width="640" height="480" allow="autoplay"></iframe>
Figure 8.9 Final Text Formatting Layout -
Grids,(09/05/2023)
<iframe
src="https://drive.google.com/file/d/1tPK77I2ovevYG9juvJkBnc7mBcfexKc-/preview"
width="640" height="480" allow="autoplay"></iframe>
Figure 8.10 Final Text Formatting Layout (with baseline grids) -
PDF. (09.05.23)
✧✧Feedback ✧✧
Week 2
General Feedback
Regarding the design ideas, we were also reminded that we
have to be careful which fonts we use must be the 10 fonts
to be given, because after week 2 we will be designing our
ideal word based on the 10 fonts.
Specific Feedback
For the word speed, the font expression matches the word
because I used related words to design the word. So I explored
with related words like speed light and found some pictures to
put it together. But for the word "blur", I'm using many
layers on each font, so it's a bit messy. Because the design
of the word 'melt' is distorted it is impossible to continue
to develop when it appears in the illustration design so I am
thinking of redesigning it.
Week 3
General Feedback
Due to the coming Hari Raya Festival, few student requested
to attend class online, so we have a vote to choose whether
we preference go online or remain face to face. With the
result as we would have online class on week 3, but still I
couldn't get the chance to have my work critiqued , but
lectures always ask us to ask back ourself these 4
question
1.Do the expressions match the meaning of the words?
2. Are the expression well crafted (crafting/lines/shapes)?
a. Do they sit well on the art-board
b. Are the composition engaging?
Impactful?
3. Are there unnecessary nonobjective elements
present?
4. How can the work be improved?
I can improve my design by asking these four
questions and listening to the responses of others.
Mr. Vinod also reviewed our E-portfolio and provided
feedback on how to improve it, such as adding dates under
the artwork photo. We must also ensure that we write the
feedback after each lesson and watch the video lectures and
take notes.
Specific Feedback
For my 'Speed' word, I need to change the design to more
speedy effect because after I digitize it in illustrator it
don't expresses the word meaning.
Week 4
General Feedback
This week Mr. Vinod saw the work we did and gave us some
feedback to improve our work.
Specific Feedback
There's nothing major wrong with the animation, but Mr.
Vinod suggested that I add more movement to the speed
light and make a disappearing effect at the end of the
animation.
Week 5
Questions:
1. Is kerning and tracking appropriately done?
2. Does the font size correspond to the line-length,
leading & paragraph spacing
3. Is the alignment choice conducive to reading?
4. Has the ragging been controlled well?
5. Has cross-alignment been established using base-line
grids?
6. Are widows and orphans present?
General Feedback
Looking back from the record, Mr. Vinod had
remained us to make sure the typeface and font size can
be readable which usually between 8-12pt when it comes
to A4 size canvas. The line length also should be make
sure about 55-65 each character. To smooth the ragging
spacing we be encourage to set minimum 5mm on the column
spacing.
Specific Feedback
Absent
✧✧Reflections ✧✧
Experience
I had taken foundation courses in different colleges before
enrolling at Taylors. So I have some knowledge and
comprehension of the typography lesson, but it is not the same
as at past institutions. The information learned here is
mostly digital, and I often use traditional tool to produce
typefaces. So drawing on a computer is a challenge for me.
When creating typefaces, we must utilize Adobe Illustrator,
Photoshop, and InDesign. As a result, much trial and error is
necessary, which takes a long time. Despite the difficulties,
I'm continuously working on refining my process and creating
better, more visually appealing information for these
exercises.
Observations
Since Mr. Vinod provides us with weekly comments on our work,
allowing me to examine other people's work, I've noticed that
(for example, specific wording) may make a significant
difference in results/results. Seeing how various people
communicate words/texts educates and helps me understand how
different people think about and understand things.
Findings
I didn't realize at first that the font itself could convey so
many messages and even feelings, so I would mistakenly put a lot
of illustrate into the font design during homework, when in
fact, a little typography of the font itself or changing the
texture of the font can visually express the font up
.Understanding fonts has helped a lot after viewing the lecture
video provided , from the genesis of fonts to their use to
realize the value of different fonts.
✧✧Further Reading✧✧
The Vignelli Canon
I chose to read the book Vignelli Canon on Design for my
further reading as it was one of the few books recommended by
Mr. Vinod.
The author believes that young designers lack some basic
principles of typography. He thought it might be helpful to pass
on the expertise, hoping to improve their design skills. The
purpose of this little book is not to stifle creativity or reduce
it to a bunch of rules. What prevents good design from happening
is not a formula, but a lack of understanding of the complexities
of the design profession.
He has learned a lot of wisdom from his partners. . The author
hopes that the good sense of fulfillment comes from new
discoveries, new ways of doing the same things better than
before.
The book covers the intangibles and the tangibles
The Intangibles:
~Semantics, Syntactics, Pragmatics, Discipline, Appropriateness,
Ambiguity, Design is One , Visual Power, Intellectual
Elegance, Timelessness, Responsibility, Equity.
The Tangibles
~Paper Sizes, Grids, Margins, Columns and Modules, A Company Letterhead, Grids for Books, Typefaces, The Basic Ones, Flush left, centered, justified, Type Size Relationships, Rulers, Contrasting Type Sizes, Scale, Texture, Color, Layouts, Sequence, Binding, Indentity and Diversity, White Space, A collection of experiences
Three aspects in design that are important :
Semantic, Syntactic and Pragmatic.
Semantics in design refers to comprehending all
characteristics of the topic and connecting the subject to the
sender and receiver in this way. It is beneficial to both parties. Design without semantics is shallow and useless, but also common,
which is why young designers are so important.
Training yourself to start the design process properly is the only
way to get the most out of their creations.
As with all human activities, syntactic consistency plays a
role in graphic design. Grid is one of the tools available to assist
designers in achieving syntactically consistent visual design.
The author then emphasises the size of the page, which impressed me the
most after reading this book. Allow visitors who are unfamiliar with the
page to comprehend it at a glance.












.jpg)